YSlow and How to Use It to Boost Site Performance
Website page load speeds are hugely important in this day and age.
Slowly as time has gone on, Google has placed more emphasis on sending out a clear message that website page loading speeds are a vital part how Google decides to rank a website – especially in the “mobile-first” world.
If you have ever wondered why your website performance seems to be slow then using online tools such as Google’s LightHouse Tool or alternatively the less well-known Y-Slow method would be a good starting point.
What Is YSlow?
YSlow, an open-source tool or browser extension created by Firefox, can give you answers. It is designed to analyse websites using specific performance criteria. These criteria comprise of 23 factors based on search engine Yahoo’s rules for websites that are performing optimally.
The 23 rules include a whole number of items that webmasters should be looking at to improve performance such as reducing cookie size, using cookie-free domains, making fewer HTTP requests and putting CSS at the top.
Full List of Y-Slow Criteria
- Minimize HTTP Requests
- Use a Content Delivery Network
- Avoid empty src or href
- Add an Expires or a Cache-Control Header
- Gzip Components
- Put StyleSheets at the Top
- Put Scripts at the Bottom
- Avoid CSS Expressions
- Make JavaScript and CSS External
- Reduce DNS Lookups
- Minify JavaScript and CSS
- Avoid Redirects
- Remove Duplicate Scripts
- Configure ETags
- Make AJAX Cacheable
- Use GET for AJAX Requests
- Reduce the Number of DOM Elements
- No 404s
- Reduce Cookie Size
- Use Cookie-Free Domains for Components
- Avoid Filters
- Do Not Scale Images in HTML
- Make favicon.ico Small and Cacheable
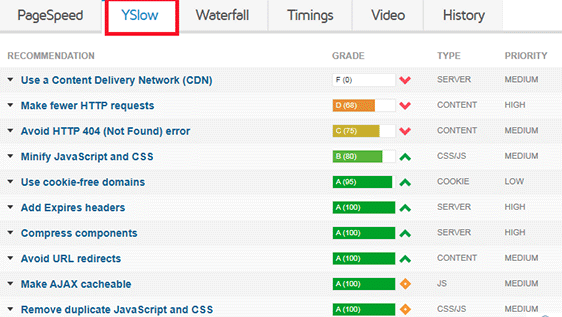
After testing, YSlow issues a report card detailing specific areas where your website is performing well and what needs to be improved.
YSlow runs on different platforms aside from Firefox, including Chrome, Safari and Opera. It’s available as a plugin for web browsers, but you can also use it as a bookmarklet in mobile browsers and other desktop browsers.
How to run a YSlow test
To run a website speed test on YSlow, you need to download the plugin first. Just follow the instructions, and once the plugin is available, follow these steps:
- Type in or paste the webpage or website address in the browser address bar and wait for the page to load completely.
- Launch YSlow and click on ‘Run Test’ so YSlow can start analysing your website using the ruleset.
- Once the test is complete, you will see a report card showing the results.
What is a YSlow score?

You will notice that the grade you get for each of the rules is assigned a letter ranging from A to F. ‘A’ is the best grade and is numerically equivalent to the 90-100 range. ‘F’, meanwhile, is a failing grade equivalent to the 40-50 range.
To see the details behind each rule grade you receive, all you have to do is click on the rating. Doing so will show you a description of any identified problems. If you see ‘read more’ below the description, just click on it and you’ll see more information that’s geared toward helping developers address the issue.
Aside from the score your site will receive for each specific rule, you’ll also see the type of optimisation required under ‘Type’ – whether it has something to do with your server, JavaScript, cookies, images, CSS code or content.
Now, you need to note here that each of the 23 rules has a different weight. This means that certain rules have a more significant impact on the overall performance score of your website. A good example of this is that reducing the size of your cookies has a smaller impact on site performance than something like making fewer HTTP requests.
You need not feel bad if your site doesn’t get a perfect or high overall performance score. After all, a site that loads fast may still get a low YSlow score. Your primary objective is to improve your score by addressing priority issues identified in the test results. As you work on resolving each issue, you’ll also see your site’s overall performance score increasing.
If you have a WordPress site but aren’t sure about how you can address the specific issues, you can use the WP Rocket WordPress plugin to help you fix some of these problem areas. Although it can’t guarantee you’ll get the perfect score you’re aiming for, it can help address high-priority concerns, such as Gzip compression – which will help improve site loading speed, making fewer HTTP requests, etc.
YSlow – A decent but with limitations

In sum, YSlow is a decent tool offering a set of suggestions to look into to help optimise your site a little bit more. As more and more people are moving over in preference of Google’s own PageSpeed Insights criteria we would recommend using this first and foremost.
YSlow will not, on its own, guarantee fast page load times, but can work well with other tools so it’s better to use it in combination with other checkers.
Need help looking into any page speed issues? Get in touch with us now
Subscribe To Our Blog
If you looking for more tips for your website, join our readers and get valuable industry insights to help boost your conversions.