In this guide, we cover First Input Delay, one of the three main usability criteria from Web Core Vitals that Google measures websites on.
In May 2020, Google announced plans to use new user experience metrics as a new ranking signal in 2021. Known collectively as Core Web Vitals (CWV), the three metrics are meant to measure loading speed, interactivity and visual stability. Collectively it is all about usability.
Along with mobile-responsiveness, HTTPS, safe browsing and preventing intrusive interstitials, Core Web Vitals introduces additional factors that Google will be considering – namely :
- Largest Contentful Paint (LCP – metric for loading performance)
- First Input Delay (FID – metric for interactivity)
- Cumulative Layout Shift (CLS – metric for visual stability), help evaluate each user’s total page experience and impact page ranking.
First Input Delay (FID) is a usability metric that is used to monitor the amount of time it takes from when a user first interacts with a web page to how long it takes for a web browser (such as Chrome) can start processing that interaction.
Good examples of First Input Delay include monitoring the delay between clicking or tapping on an element on the page before it becomes functional such as a link or a button and the length of time that the browser takes to respond to that action to process it.
With Core Web Vitals becoming part of Google’s considerations for ranking websites (May 2021), it’s now important for business owners, marketers and developers to consider satisfying these criteria to increase their odds of receiving the additional rankings boost.
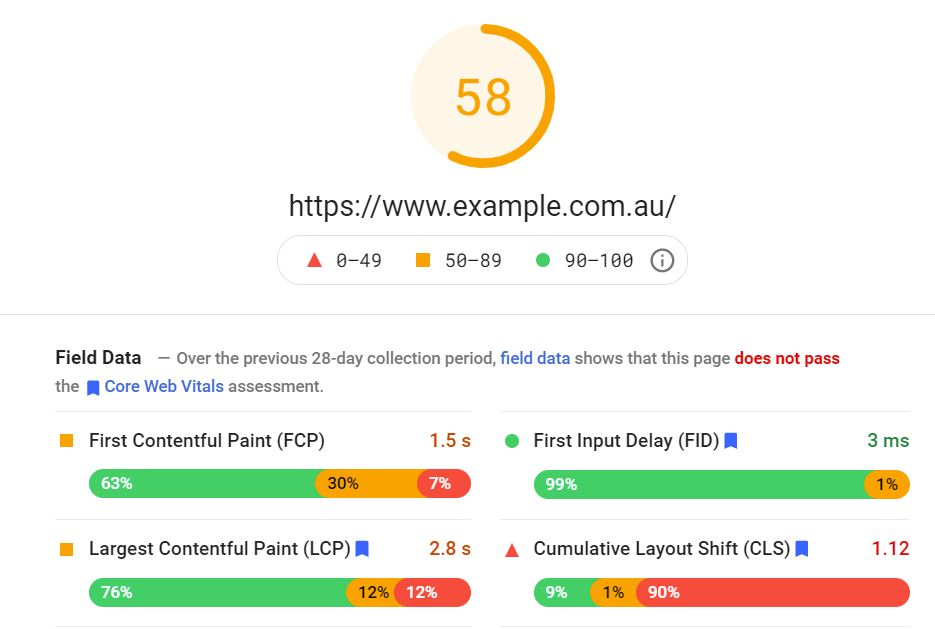
Checking Your FID Score For Core Web Vitals

Conducting an audit will not only help pinpoint pain-points on a site but will also give you an idea of how far off you are to satisfying these criteria.
Some of these tools include :
More Information on First Input Delay
Like the other Core Web Vitals criteria, getting a good score for FID is not only intended to please Google but is done to give users a better overall experience of a landing page. In general, site performance enhancements that improve user experience lead to conversions, sales and ad revenues.
The objective for calculating FID is to show the responsiveness of a site. Also called ‘input latency,’ FID measures the time it takes for a browser to respond to the first or initial interaction of a site visitor whilst the site is loading.
Other examples of interactions (as discussed in our opening section) include clicking on a button or link, or answering the site response to any user’s first interaction with the website (e.g., whether a user wants to be included in an email list). Other interaction points that FID will measure include checkboxes, text input areas and drop-downs.
User actions such as zooming into a page or scrolling up and down do not count as interactions as no response is required from the website whilst the user performs these actions.
What Factors Affect First Input Delay?
When images and scripts on a page download in a disorganised manner, FID gets prolonged. These problems arise from disordered coding, which causes a web page download to pause, start and then pause again.
If you’re using a website, this type of unresponsive behaviour can lead to frustration and even make you abandon the site altogether. Long FIDs are similar to traffic jams or accidents and slowdowns caused by non-functioning traffic lights. The only way to improve the flow of traffic is by fixing the traffic signal system.
According to Google, input delay or latency takes place when the main thread of the browser is busy performing another function, so it is unable to quickly respond to a user interaction. This could happen if the browser is ‘busy parsing and executing a large JavaScript file loaded by your app.’
How Can You Fix First Input Delay?
Since FID arises primarily from the disorganised download of scripts and images, the best way to address the issue is by reordering how the scripts and images are presented to the browser for download. This solution usually entails the use of HTML attributes to manage the way scripts download, image optimisation (i.e., the HTML and images) and getting rid of unnecessary scripts.
The primary objective here is to optimise what is being downloaded so the typical pause and start (or interruptions) in downloading unorganised web pages is eliminated.
FID Varies for Different Users
One thing you need to remember about input latency is that the FID scores of the same webpage will be variable and inconsistent with different users.
This is unavoidable since the score depends on every individual user’s interactions with the site. Some visitors may abandon the page when they realise they clicked on the wrong link, whilst others would delay interaction until the entire page is loaded. Other users could be in a hurry and attempt to interact even when the main thread is still busy or the assets are still being loaded on the page.
Google knows this, so it cannot be helped when some users yield no FID values, low FID values and high FID values.
The important thing here is to ensure you have a complete understanding of FID so you can transition successfully to FID-friendly coding practices.
Subscribe To Our Blog
If you want more tips for your website, join our valuable readers and get key industry insights to help boost your conversions.